
→ 第二弾~ショートカットを作成する方法
→ 第一弾~デバッグモード1に切り替える方法
カスタマイズ用のCSSを作成・追加する
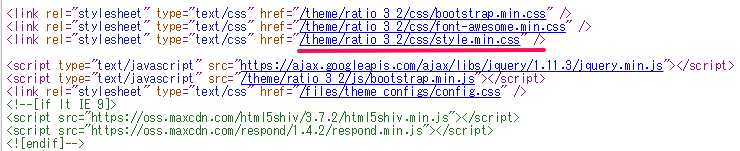
デフォルトのCSS(カスケーディング・スタイル・シート)の状態は、この様になっています。キーボードの「 Ctrl 」と 「 U 」を同時に押してソースを表示。

主にデザインを形成しているのは、style.min.css であることが判ります。
これにカスタマイズ用の記述を style.min.css に追加していけば適用されますが、今回は元の状態に戻せる様にしておきます。(運用中のデザイン崩れや誤ってCSSを消してしまわないように)
新規CSSを作成する
レイアウトテンプレート一覧 → CSS一覧に移動します。(→ レイアウトテンプレート一覧へのアクセス方法)

下にファイル新規作成があるのでクリックします。

ここではファイル名に custom と入力して保存します。(ローマ字でわかりやすい物 例:add)

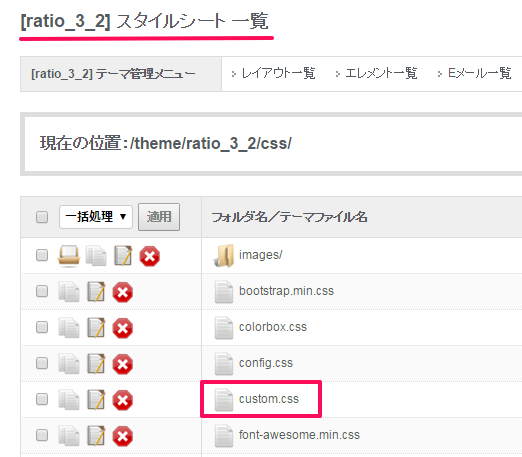
これで custom.css という新たな CSS が出来ました。

custom.css を読み込ませる
作成しただけでは読み込まない(適用されない)ので、読み込ませる必要があります。レイアウトテンプレート一覧に移動します。
トップページ及び固定ページは、default.php ファイル。 ブログ(/news/)ページは、blog.php ファイルでページが構成されています。

すべてのページで custom.css を適用したい場合は、両方に読み込ませる記述を追加します。(ブログだけに追加したい場合は blog.php だけ編集します)
どちらも記述に誤りがあると大きくデザインが崩れてしまうので、必ず※ソースのバックアップを取ってから作業しましょう。
※よく解らない場合はコピーファイルを作っておいて下さい。

まずは blog.php を編集します。
CSSを読み込ませる記述の場所を探して画像のように注意して追記して下さい。
実際のコードがこちら。
<?php $this->BcBaser->css(array(
'bootstrap.min',
'font-awesome.min',
'style.min',
'custom'
)) ?>
正しく記述出来たら保存します。一度ブログ記事に移動して、正しく custom.css が読み込まれているかソースを見てみましょう。
例) http://〇〇〇.com/news/
キーボードの「 Ctrl 」と 「 U 」を同時に押します。(画像はGoogle Chrome)

この様に表示されていれば、レイアウトの blog.php への記述は正しく出来ています。 (表示されていない場合はページの再読込み【F5を押す】をしましょう)
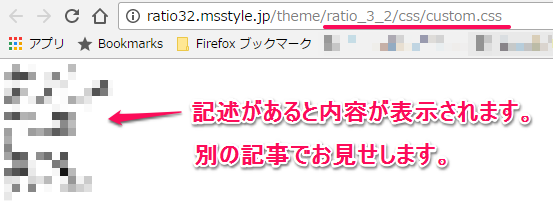
続いて、正しく読み込んでいるか(スペルが合っているか)確かめる為にこのリンクをクリックします。(Google Chromeだとクリックできます)

現時点では真っ白の状態で正常です。
もし、下記のようなエラーが表示された場合は、css の名前(スペル)が間違っていることが判ります。

うまくできましたか?
続いて、default.php にも同じ様に custom.css を読み込ませます。(反映させたくない場合は追記の必要はありません)
default.php を編集する
blog.php と同じ様に、半角カンマ , と 'custom' を追記して保存します。
コード
<?php $this->BcBaser->css(array(
'bootstrap.min',
'font-awesome.min',
'style.min',
'custom'
)) ?>
上記でお伝えした方法で、同様にTOPページ及び固定ページで custom.css が読み込まれているか確認して下さい。
うまく読み込めていたらこのページの内容は完璧です(^^)/
これで custom.css に記述した内容が、すべてのページで反映されるようになります。 今後、新たな CSSファイル や JS(ジャバスクリプト)ファイルを読み込ませる方法もほぼ同様ですので、しっかり覚えておいて下さい。
お役に立てましたら、いいね!&シェアして頂けると幸いです。
ご覧頂きありがとうございます。

















