
◆ピックアップメニューを追加する方法
ピックアップメニューとは?
TOPページの下記の場所です。(PCから)
通常3つしか設定出来ないのですが、増やしたい方の為に追加する方法をご紹介いたします。
→ デモサイト (デフォルト)
追加設定後

簡単に追加する方法
この部分は、テーマ管理メニューのテーマ設定で設定した画像や文字を、固定ページの index から呼び出しているので、基のテーマ設定自体を変更するのは容易ではありません。また、通常は触ることのないファイルを変更するのもデザイン崩れやページそのものが表示出来ない原因になりますので、ご紹介できません。そこで、出力されたコードから表示させる方法を試した所、うまくできたのでご紹介したいと思います。
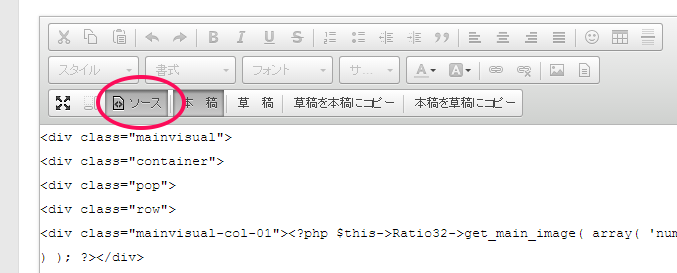
トップページのソースを見てみる
http://ratio32-baser.cms-skill.net/「 Ctrl + U 」でソースを表示させます。該当箇所を見てみると・・・
色分けした部分がひとかたまりになっています。

この部分のコード
<div class="col-md-4"><a href="./about/about03" id="mainvisual-3" class="thumbnail">
<img src="/theme/ratio_3_2/img/main_image_3.jpg" class="img-responsive" alt="" />
<div class="caption">
<h2 class="thumbnail-title">ぜんぶ、3:2。</h2>
<p class="thumbnail-caption">すべての画像比率がデジタル一眼レフの標準規格。トリミング不要。素材を調達しやすいテーマです。</p>
<p class="thumbnail-more"><span class="btn btn-primary"><i class="fa fa-angle-right"></i> もっと詳しく</span></p>
<!-- /.caption thumbnail-caption --></div>
</a>
</div>
<div class="col-md-4"><a href="./installation/" id="mainvisual-4" class="thumbnail">
<img src="/theme/ratio_3_2/img/main_image_4.jpg" class="img-responsive" alt="" />
<div class="caption">
<h2 class="thumbnail-title">導入手順を解説</h2>
<p class="thumbnail-caption">テーマの導入方法、必要な素材を詳しく解説。PDF版もテーマ内に含まれています。</p>
<p class="thumbnail-more"><span class="btn btn-primary"><i class="fa fa-angle-right"></i> もっと詳しく</span></p>
<!-- /.caption thumbnail-caption --></div>
</a>
</div>
<div class="col-md-4"><a href="./customize/" id="mainvisual-5" class="thumbnail">
<img src="/theme/ratio_3_2/img/main_image_5.jpg" class="img-responsive" alt="" />
<div class="caption">
<h2 class="thumbnail-title">ヘッダは白い方がいいな…</h2>
<p class="thumbnail-caption">できますよ!柔軟なカスタマイズができるよう、さまざまな隠し機能を搭載しています。</p>
<p class="thumbnail-more"><span class="btn btn-primary"><i class="fa fa-angle-right"></i> もっと詳しく</span></p>
<!-- /.caption thumbnail-caption --></div>
</a>
</div>
これを固定ページの index に追加してみるとうまくいきましたので、自分用に書き換えます。

当サイトの index のソース全体
<div class="mainvisual">
<div class="container">
<div class="pop">
<div class="row">
<div class="mainvisual-col-01"><?php $this->Ratio32->get_main_image( array( 'num' => 1, 'type' => 'jumbotron', 'h' => 'h1' ) ); ?></div>
<div class="mainvisual-col-02"><?php $this->Ratio32->get_main_image( array( 'num' => 2, 'type' => 'thumbnail' ) ); ?></div>
<!-- /.row --></div>
<!-- /.pop --></div>
<!-- /.container --></div>
<!-- /.mainvisual --></div>
<div class="pickup">
<div class="container">
<div class="pop">
<div class="row">
<div class="col-md-4"><?php $this->Ratio32->get_main_image( array( 'num' => 3, 'type' => 'thumbnail', 'more' => true ) ); ?></div>
<div class="col-md-4"><?php $this->Ratio32->get_main_image( array( 'num' => 4, 'type' => 'thumbnail', 'more' => true ) ); ?></div>
<div class="col-md-4"><?php $this->Ratio32->get_main_image( array( 'num' => 5, 'type' => 'thumbnail', 'more' => true ) ); ?></div>
<!-- /.row --></div>
<div class="row">
<div class="col-md-4"><a href="/news/archives/10" id="mainvisual-3" class="thumbnail">
<img src="/images/top6.jpg" class="img-responsive" />
<div class="caption">
<h2 class="thumbnail-title">ピックアップメニューを追加</h2>
<p class="thumbnail-caption">通常3つしか表示できないピックアップメニューを追加する方法をご紹介します!</p>
<p class="thumbnail-more"><span class="btn btn-primary"><i class="fa fa-angle-right"></i> もっと詳しく</span></p>
</div>
</a>
</div>
<div class="col-md-4"><a href="/news/archives/8" id="mainvisual-4" class="thumbnail">
<img src="/images/top7.jpg" class="img-responsive" />
<div class="caption">
<h2 class="thumbnail-title">ピックアップ画像を大きく表示</h2>
<p class="thumbnail-caption">スマホで見るとピックアップメニューの画像って小さくないですか?大きくする方法をご紹介します。</p>
<p class="thumbnail-more"><span class="btn btn-primary"><i class="fa fa-angle-right"></i> もっと詳しく</span></p>
</div>
</a>
</div>
<div class="col-md-4"><a href="/contact/" id="mainvisual-5" class="thumbnail">
<img src="/images/top8.jpg" class="img-responsive" />
<div class="caption">
<h2 class="thumbnail-title">お問合わせ</h2>
<p class="thumbnail-caption">ご質問やお問合わせはこちらからお願いします。リクエストなども受け付けております。</p>
<p class="thumbnail-more"><span class="btn btn-primary"><i class="fa fa-angle-right"></i> もっと詳しく</span></p>
</div>
</a>
</div>
</div>
<!-- /.pop --></div>
<!-- /.container --></div>
<!-- /.pickup --></div>
23行目の (文字実体参照) から54行目までを追加してあります。 さらに追加したい時は、55行目の部分に23~54行目の部分を追加すると、計9つ表示することができます(それ以上も可)上記のソース全体をコピーしてあなた用に書き換えてテキストなどで必ず保存しておいて下さい。
index に追加する時の注意点
手順1
固定ページ index をソースが見える状態で開く
手順2
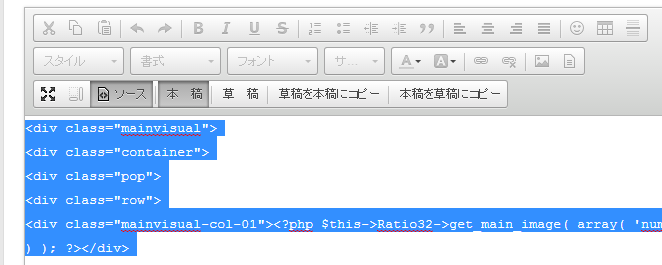
ソース全体を選択し削除する。
※部分的に追加する方法は、初心者の方には難しく失敗する可能生が高いと思いますので、確実な方法でご紹介しています。
手順3
テキストなどに保存した index 全体のソースを貼り付ける。手順4
そのまま保存する。 保存する前にソースボタンを押すと、追加したhtml ソースが崩れてしまいます。失敗例

この様な時にデザインが崩れます。
- index のタイトル・説明文・(キーワード・カスタムテキスト)を編集し保存した時
- index のオプションを設定し保存した時(オプション自体は設定できます)
- 何かしら追加・変更を加えて保存した時
当方の別サイトでは9つ設定しています^^; 主軸となるサービスがたくさんある場合や、主要なコンテンツをアピールするのに最適だと思います。
是非ご活用ください。
お役に立てましたら いいね!&シェアして頂けると幸いです。
ご覧頂きありがとうございます。
















